But this is not working for me
On Wednesday, May 29, 2019 at 6:44:51 PM UTC+4, hy wrote:
-- On Wednesday, May 29, 2019 at 6:44:51 PM UTC+4, hy wrote:
This is a known issue, I have encountered it in past. See: https://groups.google.com/forum/#!topic/google-web- toolkit/xxeS6LETdBs The way I fix it is by adding the following css to the page:
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-thumb {
width: 10px;
-webkit-border-radius:3px;
border-radius:3px;
background:rgba(0,0,0,0.3);
}
/*End Fix for extra scroll bar in celltables*/
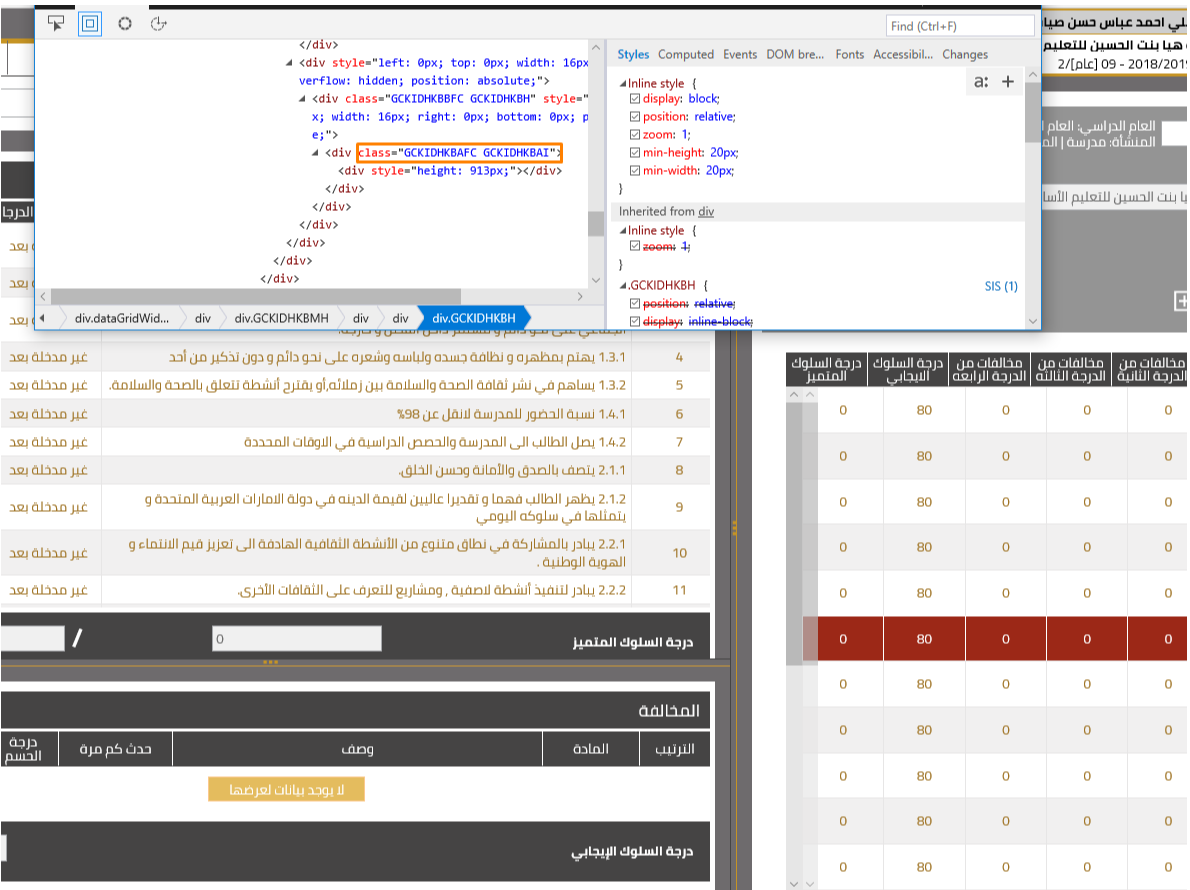
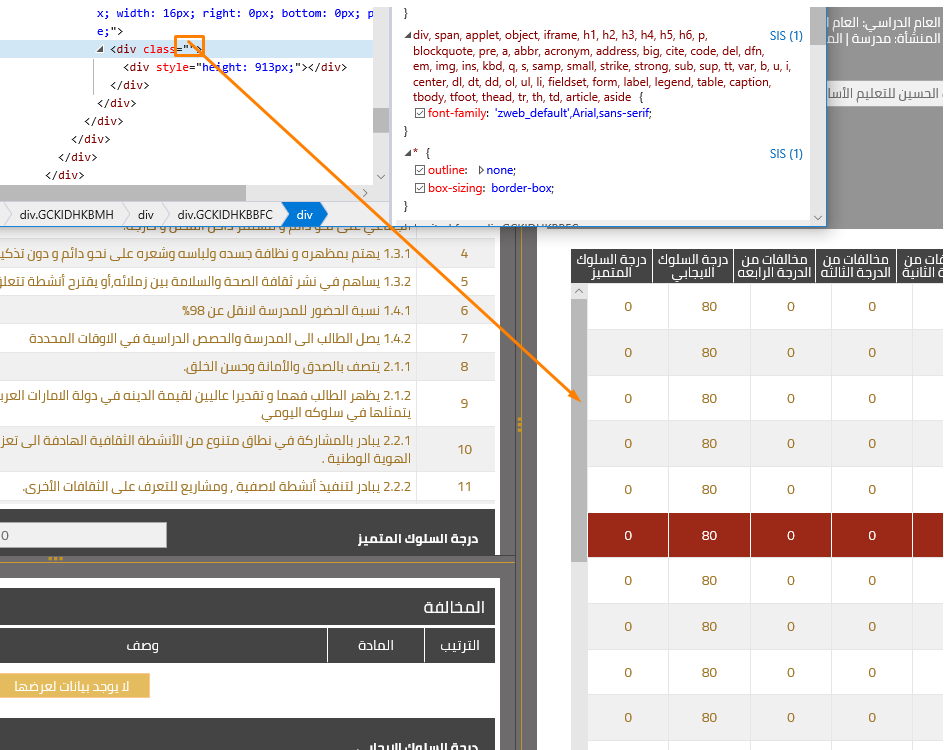
On Wednesday, May 29, 2019 at 5:17:35 AM UTC-4, Thomas Broyer wrote:As you can see in your screenshots, columns are not aligned with their headers. This is the reason GWT (tries to) hide the native scrollbars, and "replaces" them with translucent ones (the one you've hidden).This apparently only happens in right-to-left locales; compare http://samples.gwtproject.org/samples/ vs http:/Showcase/Showcase.html?locale= ar#!CwCustomDataGrid /samples.gwtproject.org/ samples/Showcase/Showcase. html?locale=en#! CwCustomDataGrid I don't remember how all of this is done, so can't tell if it's a bug in GWT (well, it is indeed, but possibly caused by:) or a bug in MSEdge; as it doesn't happen in Chrome or Firefox.
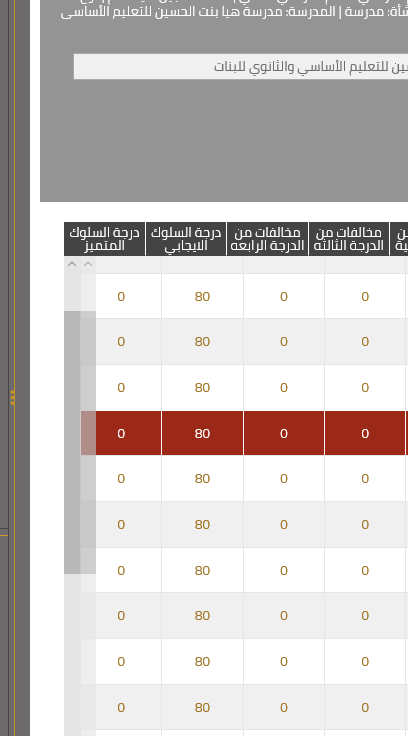
On Wednesday, May 29, 2019 at 10:27:23 AM UTC+2, Sanoob V wrote:Hi All,I am getting two scrollers in datagrid edge browser.
and when check inspect code i can see two GWT generated CSS if i remove that one scroll is hiding but I don't know from where it is coming
please advice me.
You received this message because you are subscribed to the Google Groups "GWT Users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to google-web-toolkit+unsubscribe@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/google-web-toolkit/1ec0ecd4-e88e-43d6-933a-aa110c1c6b9b%40googlegroups.com.



No comments:
Post a Comment